真人網真人秀 Reality Show;t�_�}!h'K j%G-m�v2010年7月30号,《牛壹周》在App Store上架,截止到我写这篇blog,下载量破千,排名位列中国地区免费程序TOP榜第11位,新闻类第2位。真人網真人秀 Reality Show(n/J�R
^�I*r6M
綜藝秀�z/g7G#^"Z)F6U�s&I�t�a0几天前,Shawn写了篇超有爱的blog――《牛壹周》顺产记,从开发的角度跟大家分享了《牛壹周》的生产过程,比较适合程序员和开发者阅读;在这里我想写一写《牛壹周》设计过程,也许设计师和产品经理们看了会更有共鸣。真人網真人秀 Reality Show�y0]�~�c&J6_�k�F�k�S
綜藝秀�w9l!u�]�h&W4B�`)@0一、学习
綜藝秀�f0|"f$c!g�U$k0真人網真人秀 Reality Show+p�~�V5v A%d�b�|&v
iPad出来不久,我们便觉得这样的神器简直就是为用户体验设计而生——精致的显示,优秀的交互,简单的操作,让使用没有门槛,充满无限可能——于是我们决定进军这个陌生的领域。真人網真人秀 Reality Show7R2]�Y
@�L�Y
^�j.D
真人網真人秀 Reality Show)g�V2[�D5w
M%?
学习是第一步,于是有人开始看Stanford的视频教程,有人开始安装xCode,有人开始研究HTML5,而我,则开始学习苹果4月3号出的那份官方指南《iPad Human Interface Guidelines》。
綜藝秀'C�T*h�B3_%l2W0真人網真人秀 Reality Show%_�|�D�V&R
6月27号的成都UCD书友会,官方主题正好是《移动设备的交互和设计》,于是我把前一阵子的学习的心得和领悟做了份演示文稿,跟参会的书友们进行了分享和交流。
綜藝秀�M!Y�{(U�u�H5b�O0

綜藝秀9}�v�A-{�T(K;y3p0真人網真人秀 Reality Show k�]'z�?5x'a真人網真人秀 Reality Show!w"~-}9c&y!x'D;GiPad用户体验设计指导性原则
真人網真人秀 Reality Show�h�T2i;T�i3[1q8s(r \真人網真人秀 Reality Show:D
X�{�o�e,J在这份文档里,苹果提出了几个重要的设计原则。
真人網真人秀 Reality Show�b�L6o�s�b
G�H3k3D�P*B"?綜藝秀�P�{+G�l-p�g
c3]-v�B%J�\0首先,在iPad上侧重的是内容和交互,而不是UI。
真人網真人秀 Reality Show(_%e�k0g7G�K$b,V真人網真人秀 Reality Show�I�M�R0i�l8k�s�d(L:_"d
X作为设计师,几乎我们本能的就会醉心于一些华丽的UI界面而忘了用户本身是来干什么的。为了让用户关注内容本身并在交互的过程中尽量少受干扰,所以我们需要淡化程序UI,弱化界面控件、让信息更扁平化(让上下层级可以在同一界面中自如切换),限制一个视图内的任务复杂度、淡化文件管理、使用最少的模态对话框、只有在需要时才提醒用户⋯⋯
綜藝秀�e/v�z�e9`�E�p0@.l0真人網真人秀 Reality Show�b!T�m�s-s.k�q�n�D然后,是内容形式上富有真实感。
真人網真人秀 Reality Show
D)I$C*l5E9M�C-Y�u�X ~�B�U真人網真人秀 Reality Show�_�k*_�^�A#S#y2miPad上自带的iBooks、Note以及Google Map都是很好的例子。苹果给出的解释是:程序显示和现实生活越相似,用户就越容易理解、操作并喜欢。可以使用动画进一步增强真实感觉,东纵的真实感比外观更为重要,要符合物理规律。
真人網真人秀 Reality Show�a�o)x�X%Q'w真人網真人秀 Reality Show�E6B%n�^�y*m�z9C�h最后,是充分利用设备性能和特性。
綜藝秀�~)f1A,H�Y2F0綜藝秀�w#u'}�A6D
R,M�N0iPad是今年1月27号才发布的全新设备,除了具有普通数码设备的硬件指标和性能参数之外,还具有很多诸如重力和加速度感应、多点触控、手势识别等人机交互新特性。如何把这些交互手段通过设计结合到你的作品中,会是个有趣的挑战。
綜藝秀�T
G.?
J�}#`%B�s0綜藝秀;?�y+g�\+h8U�^*M�X0总之,上帝的归上帝,凯撒的归凯撒。
真人網真人秀 Reality Show�C:|�j0?2?綜藝秀#t3y2f"B�}0二、设计
綜藝秀+L)F0R�G�Y!q0真人網真人秀 Reality Show�Z
s�q�f!D)c/P1I5Y:r牛博网阅读器的想法,6月初就提出来了,但要做成什么样子,大家脑子里还是一片混沌。
真人網真人秀 Reality Show�s�s�m;_�O�V�p'E綜藝秀 ^%u/X�u�t5W�u�M06月12号,竞总出了份iPad牛博网阅读器低保真模型,有横板和竖版两种模式。它看起来有些象网页,又有些象RSS阅读器,还有些象iPad上的Mail程序——大家都是菜鸟,看到这样的设计,也无法判断这样的设计到底是好,还是坏。后来因为其他项目上的事情一忙,这份原型也就沉没了。
真人網真人秀 Reality Show�u�C
I�I:R�h"E真人網真人秀 Reality Show'r
e0r�K.@�D�l4}�I#l

綜藝秀�q�u�D*o#h0真人網真人秀 Reality Show*V�J�e�h3A5N�S真人網真人秀 Reality Show�k
w!Z+^�p"G�E/L%H竞总的设计原型概览
真人網真人秀 Reality Show&`�D�x�Q6I真人網真人秀 Reality Show�h"x�|�w�H6月底的时候,我开始着手设计。因为本身就是设计师,视效上没有障碍,涉及的页面也不是很多,所以一开始就在PS下面画图了。
真人網真人秀 Reality Show�|%u�z*E!J綜藝秀�K�]�K Z�N0网站设计多了,一上来还是传统思路在作祟,结果才设计了个开头就茫然了:心想如果设计成这个样子,还不如人家直接在iPad上用Safari浏览器打开牛博网来看呢⋯⋯
真人網真人秀 Reality Show#M�P"p�}�L0D�e綜藝秀�o4H'S�Q�V�o�a�i0

綜藝秀�b p�s�?�r�O0綜藝秀5c8O#F�X3l2k0綜藝秀�D5T�A0e,}�}0用做网站的思路来设计iPad应用完全是死路一条
綜藝秀+s
K�B4v�q"o�E0綜藝秀�A$p%L�c�I5q�T�R0好吧,摒弃网站思路,做减法后我设计了目录页和内文页,设想应该有按文章索引、按人物索引、RSS订阅和设置这些功能⋯⋯显然,这是个平庸的设计,但其实没关系,很多东西都是这样,刚开始的时候很糗,但至少有了讨论的基础。
真人網真人秀 Reality Show�{�q
t.~�?�e�I真人網真人秀 Reality Show:t8d
h�_0l

綜藝秀�Y�p!}9|)}%t:@�M'D0綜藝秀$`,}�r L�K�?&X�X�j�D0真人網真人秀 Reality Show9L�u,X&Y1U�n9W!}
W5\第一版目录页
綜藝秀�}�s
t�l�}�Y"^�v�W)r0綜藝秀�T#_�H5v�L9d
O'x0

綜藝秀�G5G'@ D�A�A"^�p�N(w0真人網真人秀 Reality Show�p�s)Q�v�n真人網真人秀 Reality Show0k�e�l�B�f&_4N1Z第一版内文页
綜藝秀�i�U�[�~�M C�A�U0真人網真人秀 Reality Show�E�i�?�S;J�i+p�i�L�Y团队的Daily Meeting上,大家给了很多好的建议。S拿出一本《南方人物周刊》,说其实应该做成这个样子——首先,它应该是一本杂志,阅读习惯上应该象在阅读一本书而不是浏览一个网站;然后,它应该是一本期刊,时效性比书本高,但比网站和blog低;内容质量和阅读体验和书相当,比网站有更多的个性,更少的噪音。
綜藝秀�V�M-[6c�q8\�S�D8\0真人網真人秀 Reality Show
p�[�c2d+P-p�@+a
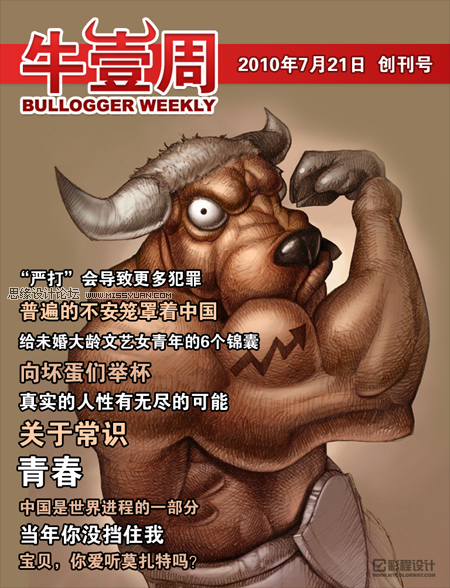
L有了这个定位,设计也就有了方向,牛读器从此变成了《牛壹周》,开始有了典型的杂志封面,开始有了内文的两栏设计,交互上也去掉了纵向滚屏而采用了横向翻页。
綜藝秀�q�|-w-l @�~�x'c�v�@,W0綜藝秀�v!F;v�M�X(T�m0

綜藝秀'B-~!s�D�D�t
J0綜藝秀�v8`;s B$c0綜藝秀�]�l�n�g�v/L0第二版封面(我们团队简称CCW,于是戏称自己是山寨传媒CCVV)
綜藝秀:h�f#j-d�c9U;d!U�o�T0綜藝秀�b0a�n7d�M�j"N7U0

綜藝秀�l�]�M�z8F�c:~0綜藝秀�w�c�q�]�A�Y!?�T0真人網真人秀 Reality Show)t4`�J�X�i$}�^2p�?目录页设计第二版
真人網真人秀 Reality Show4p3A�l�W:C8L�k真人網真人秀 Reality Show�i,` v�g%x�B0I

綜藝秀
u/D�s�z2{�y0真人網真人秀 Reality Show)s"R$Q9D�N�y真人網真人秀 Reality Show'\2G�d�R�\1D�^内文页设计第二版
真人網真人秀 Reality Show�u4A5S:z�_�k綜藝秀0l�j�j,t
i
H:}�p0在视效框架基本定型,代码上的难点也基本突破的时候,我和Shawn就好象分别从两头开始掘进海底隧道的两只工程队,开始合龙——然后,也才尴尬地发现——有些视效在设计的时候忽略了动态时候的效果,有些交互则会消耗太多系统资源导致无法平滑过渡。而且在模拟器中看到的效果和实际真机运行还是存在一定差距。
綜藝秀�u q&P�V
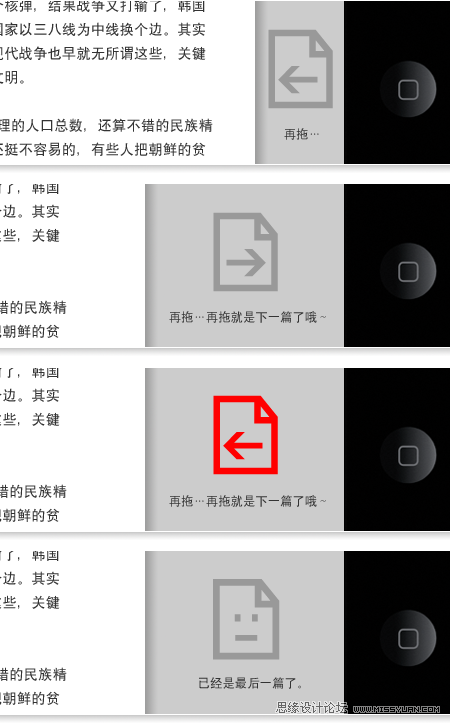
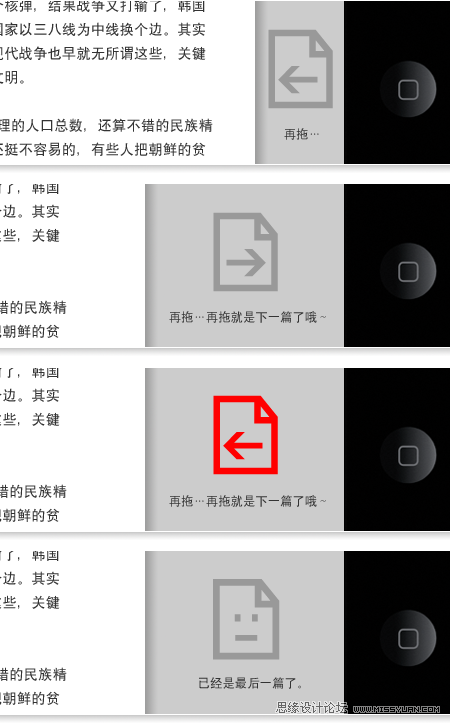
_+T�y0綜藝秀(n�g"~�B�E2v%s P9s9`�F#T0文章翻页设计中遇到的问题是个典型的例子。现在文章翻页是需要即时loading的,为避免误操作,我们需要用户拖动移动一定长度后才确认这是翻页操作。我早期的设计中,图标翻转的效果下面还有一句作为噱头的话。如果你用手指拖动页面,会先浮现出图标,下面配上提示文字“再拖⋯⋯”;如果你继续拖动页面,图标会完整显示,下面的文字是:“再拖⋯⋯再拖就是下一篇了哦~”,当用户拖到程序设定的长度,图标变红,然后就翻页了。
真人網真人秀 Reality Show$E�?�~�J)X�s�J9A�~�N綜藝秀�x�s%E L p�c0
 真人網真人秀 Reality Show�I�M�R Z�w�h�u
真人網真人秀 Reality Show�I�M�R Z�w�h�u
真人網真人秀 Reality Show6J)w&T�D7q綜藝秀.t-x M#g�u�N%V/R"f/a1q0翻页提示的设计
真人網真人秀 Reality Show"g�}9D�X�I
@&l綜藝秀
s�@'z0S%g;y�\0实际的情况是这个拖动需要滑动的距离设计得太长了⋯⋯如果你紧握iPad边缘用大拇指完成操作,很可能会造成韧带拉伤。当然,经过实际真机调试后我们决定删除那些文字,然后问题就解决了。
綜藝秀#n�|�P�b�Q�X�H9K0真人網真人秀 Reality Show8V�i3y�|�B#F�N/E在Shawn的博文中也提到过,更有效的设计方法,其实应该是界面的视觉设计有个大概以后就应该和交互仿真同时进行并快速迭代,这个时候做设计的不要考虑太多细节上的修饰;做开发的不要着急实现后面的功能——做一个可以运行在真机上的界面原型可以更早地暴露问题并快速改进。
綜藝秀�U$?/V�H7t5Q9D'|0真人網真人秀 Reality Show�`2M�e(P m�W�Z三、细节
綜藝秀4y�S�[�d�H5z�v�j%\0真人網真人秀 Reality Show�G�R�d-N�z�K�v神在细节间,魔鬼也是。
真人網真人秀 Reality Show3x0i$l8R�B4{.R9o�s9e�n真人網真人秀 Reality Show�{�T�t�s�{
P f�u U团队奉行37教(我们喜欢37signals.com这种精悍的团队),行事原则就是 Geting Real,不过这也让我们在快速迭代中很难做到细节的尽善尽美。
真人網真人秀 Reality Show+i�\�S3s�q$^
F+W,u真人網真人秀 Reality Show7D�p2~�v4@,j C�R就拿牛一周的图标来说吧。
真人網真人秀 Reality Show%}
?�m�?7?�U;}真人網真人秀 Reality Show1s�B&F.L�_�J�i5_;P7月8号的时候,Shawn说:“妖怪,给我个牛一周的icon吧,我要72X72和256X256两种大小。”
真人網真人秀 Reality Show�V
l3^)L�N.B�U�z真人網真人秀 Reality Show�h�Y�_�t�K$B&C1V于是我迅速地山寨了一个(好吧,你没猜错,克隆的原型是NBA的芝加哥公牛队LOGO),然后继续其他的设计。
綜藝秀�Z:e�U�D�a)_�c8r4C0綜藝秀.}�j�k�?.x�]
d0

綜藝秀�u%g�s�u;_)w�r�[0真人網真人秀 Reality Show�w�c-g�h2W真人網真人秀 Reality Show�k�v r�A3K&W�T费总说:Ei~看起来怎么这么眼熟呢?
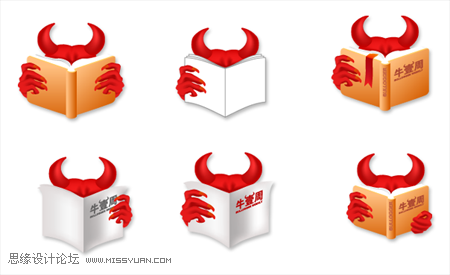
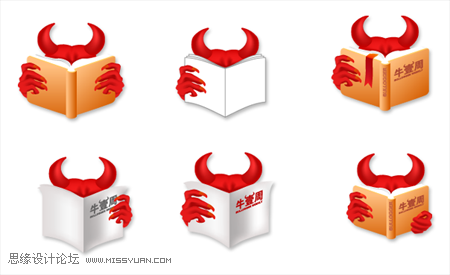
真人網真人秀 Reality Show�|*v&_�a0D:d&Y�E�]綜藝秀�v6{5b�~3J0等到7月10号比较空闲的时候,我花了些时间来做icon的精细化设计——在Illustrator下拉渐变网格,并尝试各种造型组合。当大家看到那个魔爪版的时候,Mak说:“牛长的不是蹄子么⋯⋯”小龙替我解释道:“妖总画的其实是大菠萝(Diablo)。”
真人網真人秀 Reality Show2V�N(^;F
B�V#l5k綜藝秀;I�X0O�l�C#v0

綜藝秀�}�u
f�|�a5Q!g0綜藝秀8D!G+h�C%f;L�D0真人網真人秀 Reality Show�N�h�l�|!w.G《牛壹周》icons不同版本尝试
綜藝秀3d�G,c7X�m�N�}7r�`#U�@�`0綜藝秀2P�l�m&U�O F0
 真人網真人秀 Reality Show;i�?�`�c�M"I
真人網真人秀 Reality Show;i�?�`�c�M"I
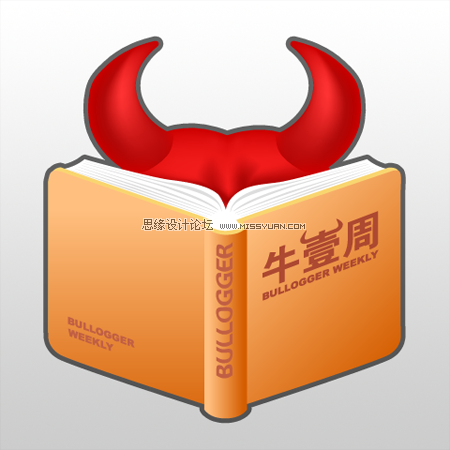
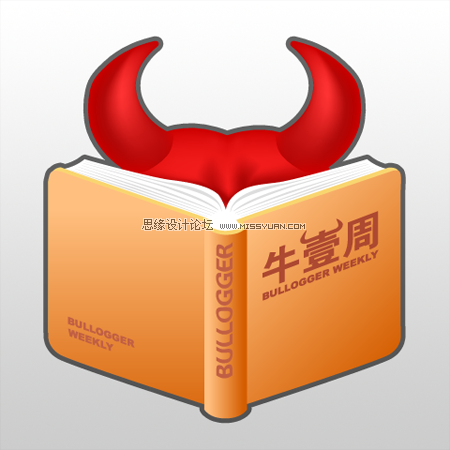
真人網真人秀 Reality Show*U�D%S�p�]�m綜藝秀&a;l&V!J�v3N+z0牛壹周icon定妆照
綜藝秀4@ a*U�D�u
r6N0綜藝秀"T�{�f%z w�y3W0那几天正好在看《独唱团》,用手在封面的牛皮纸和微微泛黄的内文纸上摩挲,感觉很有feel——想到iPad设计指导中所提到的“内容形式上富有真实感”的设计原则,就在封底和内页分别加上了牛皮纸和新闻纸的质感。
綜藝秀,f3J�p�a(A�g'^�`0真人網真人秀 Reality Show�m.y�f0f"r9V

綜藝秀#b�U�b0i c�~�j�z�A+m0綜藝秀�N�d�\)n-e�l�v�@
u0真人網真人秀 Reality Show i�y:G�p�o1X8eLoading页和封底
綜藝秀�`�T�e9D�M*I�b7p z0綜藝秀�H |�J�H�h�Z�r0
 真人網真人秀 Reality Show:Q�w2x5w
j5[3x
O
真人網真人秀 Reality Show:Q�w2x5w
j5[3x
O
真人網真人秀 Reality Show�y�J�x�E*q:L綜藝秀�f�t�L�k0m7e9d(]&u9W0内文页设计第三版
真人網真人秀 Reality Show�N�V�h�x�d1r:|綜藝秀�z�w�?3H�P
v.u0为了让人有场景代入的真实感,让人觉得这就是一本杂志,我也改进了横屏时的设计——修改前两边多出的部分本来只是个背景平铺;改进后加入了桌面、台布和咖啡杯——就好象在家,用一本杂志,享受一个很惬意的下午。
綜藝秀�u�Z!D:n
n�I�N
k�t3q0真人網真人秀 Reality Show�z)?$Q�a�{
k4G�e�z
 真人網真人秀 Reality Show�}�B'w�M5g8s
真人網真人秀 Reality Show�}�B'w�M5g8s
綜藝秀,G�}2C
^�n%Z3}0綜藝秀�p9f�X'n+T�_�O.F2g�o�E�z�F0封面竖屏设计
真人網真人秀 Reality Show�d7w"j�?:U�N�w�`1z }$W綜藝秀6v7@�|�w�G�\)I�{6C2V0

綜藝秀!@:b
{�v�b#S E0真人網真人秀 Reality Show�Z k$e%{%Q�B�~7_+i真人網真人秀 Reality Show q�V-V�v,J0S早期的封面横屏设计,只是简单的旋转缩放然后居中
綜藝秀�a�~�R3g%^ o�N�P�^-m0真人網真人秀 Reality Show�B"^�f2T)Y�l-j,E

綜藝秀�q!u"Y�M�`9u�}&x�L0綜藝秀�T�Q/e�^�i0綜藝秀�~�v�X�v.A&g0修改后的设计,增强了场景代入感
綜藝秀�@
F�@(C�S7w1f�I5`*K/Y0真人網真人秀 Reality Show�R M�{�z6m�R�X如果你在内文页轻轻点击一下,下面会推出一列Preview缩略图。这个部分的设计其实也费了一番思量和讨论,团队内部争论也比较激烈。
真人網真人秀 Reality Show&^.R�Z5[-U3d$a真人網真人秀 Reality Show�x�g6F0Z;`.v%b&S最早的想法是拿作者的头像作为索引,一来这样区分度比较明显,二来其实我们最关注的还是人本身。最早的效果,也不过是在下面浮上来一个半透明的层,然后显示人像照片。
綜藝秀�i�x�g:e�p%r.R%s*a0綜藝秀'D�r!q+r�Y0P�y�b-o�e0

綜藝秀(Y�m�i0}�v�B
O�A6m�o0綜藝秀5Y%f)N+~-K�K:O0Q0Z0綜藝秀�x�B)[�Z�A,b0第二版的预览模式设计
綜藝秀1U.I�g#m8G2D0綜藝秀 F3|!q!i�{/o�]0后来我们觉得对于我们这样的牛博网老用户来说把人和文章对应起来不是问题,但对于一些普通读者来说就是会比较困惑——他要跳转到自己喜欢的文章,先要把人头像翻译成自己对应喜欢的文章或风格,这里面经历了一次逻辑转换,会降低成功率。如果他恰好不认识这位作者,那么失败率更高。而小的缩略图虽然可能看不清标题和内容,但是原样复制了色彩和版式,让人很容易形成视觉上的一一对应。
真人網真人秀 Reality Show�p�I
[9K"e�~0h)?�\真人網真人秀 Reality Show-N'n6?'q4x�T�I�x于是我们改成了整个杂志的界面上推,然后在下面的餐台布上显示预览缩略,为了让你的目光聚焦在这个区域,我们在预览浮出的时候,把上面主体的部分作了暗化——这就象有点物理基础的科幻片,让你感觉真实,但也有点超现实。
真人網真人秀 Reality Show�{�u�j!g�~5h�F真人網真人秀 Reality Show9D
f�J�R-F/a6q(k&g

綜藝秀�q�j"L�]�w1P�f;W&y0真人網真人秀 Reality Show5R�b*k�s�J�Y真人網真人秀 Reality Show�w�^3]&B�N�c�h�h)A改进后的预览设计
真人網真人秀 Reality Show.N9G�M4R�[ w�A真人網真人秀 Reality Show7n&T8U-u
U�~&u&X如果你再细心一点,会发现不同文章的缩略,厚度是不一样的——有些是单页,有些则叠了一两页——这样的设计是我们想用不同的厚度来提示读者这篇文章的长度——如果你觉得它太长就可以放弃。进入文章后,则会用苹果通用的圆点来表示一共有几页和你当前在第几页。
綜藝秀 A9C�\3K�v0綜藝秀
o3?�k7A�z0@:S%j�X0
 真人網真人秀 Reality Show"X:S)T
D�N5B0]'e+X
真人網真人秀 Reality Show"X:S)T
D�N5B0]'e+X
綜藝秀*g�F�b0v�l�v4T�D9t0真人網真人秀 Reality Show�}�y�W�Y�W
w提示用户不同文章的长度以及现在读到了当前文章的第几页
真人網真人秀 Reality Show�F1q�\"Q(D真人網真人秀 Reality Show
F�F!K!S�t�k�T�e不管怎么说,简洁是我们设计的第一法则。我们不希望看到任何多余的按钮,也没有教程,希望你一上手通过简单的尝试就知道该怎么做——为了达到这个目标,我们在样本大致出来后也找了身边很多朋友来测试。
綜藝秀�H9g�N A�j-I,|*k0真人網真人秀 Reality Show*o:K7o-}�{*s
 真人網真人秀 Reality Show�C�{1I�X.f�n,u�Y�J-x*m
真人網真人秀 Reality Show�C�{1I�X.f�n,u�Y�J-x*m
真人網真人秀 Reality Show�c4q�V.k.G;g8I�g真人網真人秀 Reality Show�B9G(`�h2w�g'M它还不够完美,我们正在努力,也期待你的加入
真人網真人秀 Reality Show8C!M V�~�X&X�D4m;e }綜藝秀3|�L�V;k8t�]9|�Q9P)A�D(a�P0四、定位
綜藝秀9?�l�d4['@�L�\"r3O0綜藝秀(S-w/U�^,S�\$u.l�F�I.?0最后,我想用FAQ的方式,来谈谈关于《牛壹周》为什么这样设计,以及如何定位。
真人網真人秀 Reality Show�p'{:W�_�k�[綜藝秀(T-k2y3D
p9W�F�H0Q:如果我喜欢那些文章,我可以上牛博网和订阅他们的RSS,为什么你们还要做这样一本电子杂志?
真人網真人秀 Reality Show'u5r,|�H0|:d#| v+S B真人網真人秀 Reality Show8e+f1M�b g�f;sA:首先,它们的阅读体验不同,在iPad上阅读,显然比在电脑上阅读来得更愉快而方便,而且它相当于是一个存档——在纸张时代就已经有很多人喜欢收集全年的旧杂志,网络时代同样有人有此癖好;
真人網真人秀 Reality Show:c
q1y�F�t�S�i�n9|真人網真人秀 Reality Show�|$M%j�G1g�y其次,这里面是精选的文章,经过了人的过滤,提升了内容质量,同时降低了阅读噪音,降低了你的筛选成本——我们相信编辑,也是有价值的再创造。虽然我们的品味未必你未必完全认同,但其实你如果完全不认同也就天然不是我们的目标用户。
綜藝秀�T�r5A�S�d�y�M$l�p4R0綜藝秀�c'P�K7p�w&]�u0W0当然,这只是我们的理解。用古灵常说的一句话来作结,那就是:“我说的都是错的。”欢迎提出相反的看法。:)
綜藝秀+B�g*b1c�W&k0綜藝秀�u�o8Y�@#m4O0Q:为什么是期刊而不是南周阅读器或者书的形式?为什么是十篇文章而不是更少或更多?
真人網真人秀 Reality Show8R�{�}!C�S�a真人網真人秀 Reality Show3b;S
|�}�k�?�_-GA:选择做期刊其实是在信息的流动性和质量控制之间作必要的平衡和妥协。Twitter、Blog以及RSS已经解决了信息迅速流动的问题,高质量的、时效性堪比新闻但内在价值比新闻更强的精华信息如何展现和留存?我们认为期刊是不错的选择。
真人網真人秀 Reality Show�p�Z.z�G&}+o綜藝秀�I�a�V
Z*C,N�]�}
N:X0关于为什么是十篇?虽然我们身边不乏一觉醒来就要浏览上百个网站,RSS阅读器里躺了一千条未读文章的信息达人,但也有大量的人希望花更少的时间阅读到更有质量的信息,然后迅速离开,干自己该干的其他事情——我们信奉小就是美,少就是多。
綜藝秀�c�l�N a'Q0真人網真人秀 Reality Show-r�q(n�n�g"N�v�{"i�v�a7a 内容来源于真人网真人职场收录:在IPAD平板电脑上进行界面设计的规范技巧思路,转载请注明出处:真人网,谢谢!





























![被奸杀的真人裸体女尸图片[4]](http://img.zhenrenmm.com/attachment/nvshi/200611984730919.jpg)
![被奸杀的真人裸体女尸图片大全[5]](http://img.zhenrenmm.com/attachment/nvshi/200611984811749.jpg)
